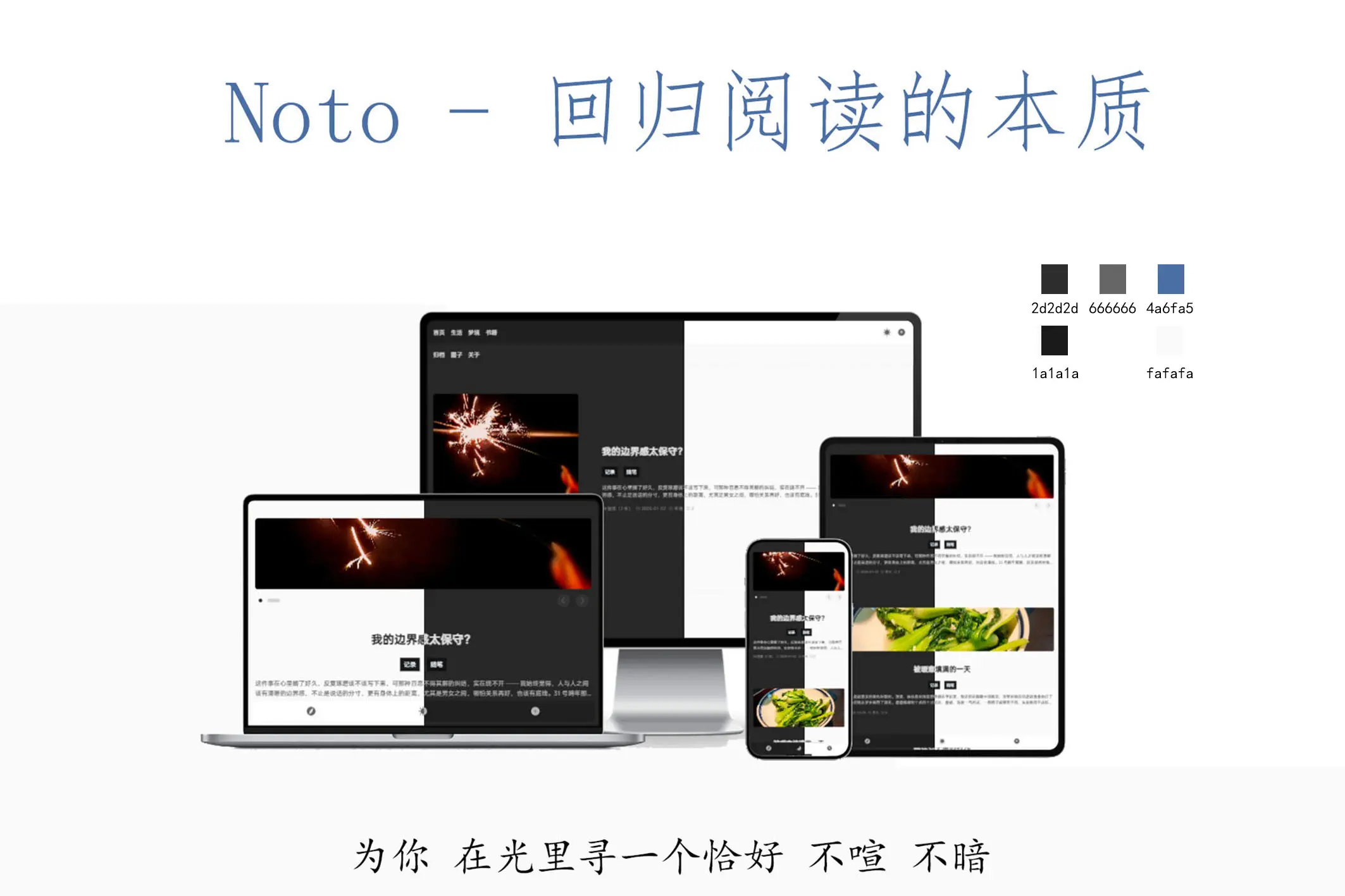
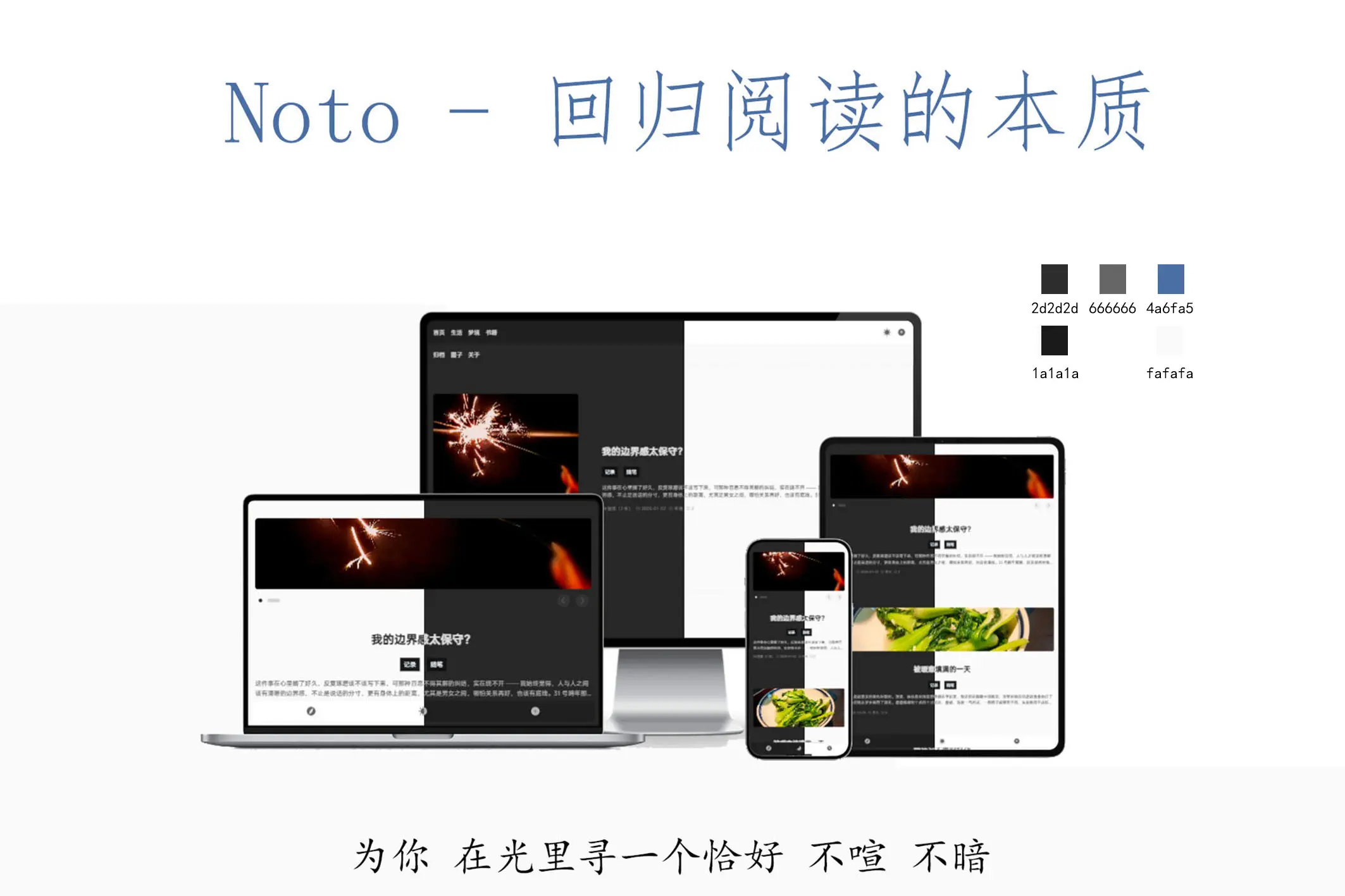
推荐Noto 主题发售说明
从自用款到正式发售,Noto 主题因大家的喜爱不断完善。坚守 “为写作而生” 的初心,简化繁杂功能,专注阅读体验,新增昼夜切换、返回顶部等实用设计。36 元即可获取,也可通过韩红基金会捐款兑换。愿这款简洁纯粹的主题,成为你写作路上的贴心伙伴。

从自用款到正式发售,Noto 主题因大家的喜爱不断完善。坚守 “为写作而生” 的初心,简化繁杂功能,专注阅读体验,新增昼夜切换、返回顶部等实用设计。36 元即可获取,也可通过韩红基金会捐款兑换。愿这款简洁纯粹的主题,成为你写作路上的贴心伙伴。


前几天与一位朋友聊天,她的处境令我深思。她从去年四月份到至今都没有工作,目前正在学习钢琴,从去年十月份开始至今已近一年。她相信只有考到十级才有可能找到工作,但她目前仅考取了一级。在培训机构上课,每节课费用250元,一学期学费4500元。若考三级,如果老师不升级,学费不变;若升级,学费可能涨至近万元或更高。至今,她已花费九千元学费,却尚未开始考三级,还卡在二级阶段。考级费用也在递增:一级200元,二级240元,每升一级增加40元,最终十级需要610元,表演级620元。我问她能坚持多久,她回答说不清楚,只知道应该继续学下去。然而,她又坦言,即使学了,未来也不想踏足这个领域。学费由她母亲承担,我问她:你母亲是否催促你上班,她说是的,总在催,但她自己不想上班,又为此感到难受——她想工作,却不喜欢独自一人。我提议带她去厂里工作,她又拒绝了,我也无话可说。六号那天,她突然告诉我感到十分自卑。她说:“我在想,如果我真的去机构,却没有拿得出手的作品怎么办?我刚看了我的老师的介绍,他获得过许多奖项,还被保送到澳门的音乐学院,虽然自愿放弃,但也是本科毕业。而我只有中专学历。”我劝解道,若真的不愿进入这个行业,就当及时止损;若明知坚持不下去,更应当机立断。这些道理何尝不是说给自己听?我自己何尝不也在理想与现实间挣扎。我自己也在好好赚钱和学习之间挣扎,毕竟已经过了学习的黄金阶段。若选择继续深造,用至少需八··· 查看全文 »

太厉害了,我自己!好久没有做梦了,也可能做了,但醒来就忘记了。今天这个梦,我只能说,我太棒了。毕业那几天,拿到录取通知书的同学已经全部离校,去看新学校了。而那些还没拿到通知书的,比如我们,还留在学校里。百无聊赖,我们陆陆续续跑去听小学生的课——毕竟已经毕业,没有老师再给我们上课了。有个同学跟我一起去接他朋友,对方一脸茫然地问:“怎么回事,人怎么少了这么多?” 我笑了:“你是不是睡傻了?他们都去新校报到了。” 接着,我陪他去检查教室。天气极热,那时还没有空调,所有窗户都开着。学校坐落在群山环抱之中,周围简单围了一圈矮栅栏,有些地方甚至只用铁丝网勉强补齐。高度很尴尬,想出去的人一翻就能爬出去——但即便出去了,外面也还是山,所以几乎没人这么做。就在这时,一只巨大的老鹰出现在学校上空,锐利的眼神紧紧盯着操场上的学生。最先发现的是我那位正在认真检查教室的同学——说实话,也只有他在检查,而我纯粹是在旁边闲晃。他望了窗外一眼,突然冲出去,急忙跟前几个班级的老师说:“请把窗户关起来!”有两三个班级没关,大概是贪图那点微风。教室里实在太闷了,他也没办法勉强。于是我们这十几个毕业生决定做点什么——现在回想起来我也很困惑,为什么是爬上山?重点不是应该对付那只老鹰吗?算了🤦,反正我们就这么做了。我们分头行动,我和他爬上了靠近老鹰那一侧的山。我整个人还是懵的,他说“走”,我就跟着走了。到了那边也不知道该干嘛··· 查看全文 »

决定不用QQ音乐了,结果自动续费又悄咪咪给我续上了,真是痛死了……之前每次开会员,都记得清清楚楚:九块钱启动自动续费,付完款第一件事就是直奔设置把自动续费关掉,生怕被多扣一分。也不知道这次是怎么回事,居然漏掉了这一步,结果这个月一声不响直接扣走20块。我一开始还愣了下:不是一个月18吗?怎么变20了?仔细一看账单,svip啊,啥。svip!这该死的高级玩儿!!好家伙……我……算了,扣都扣了,还能怎样呢?只能认了。近两天其实一直在听红歌,网易云用得比较多,QQ音乐反而很少打开。有一次想找一首现在已经忘记叫什么的歌,居然在QQ音乐里搜不到,我也是有点醉。说到这儿了,就分享下今天听到的一首音乐吧,因为前面两句喜欢上了一整首:“乘风破浪 更广阔的海洋我们要到达更远的地方突破想象 坚定不迷茫向着那星光闪耀的方向”今天终于把牙安装好了,虽然过程曲折,但总算是了却一桩心事。身份证也到手了,本来应该开心才对——可一看上面的照片,我整个人都不好了。拍照之前在手机上填写了个人资料,那个要求特别严格:眉毛必须全部露出来,刘海不能遮挡额头。刚好我刘海有点长,这个不好描述,是可以有照片看的,如下。那个帮忙拍照的姐姐就很贴心地用水帮我打湿、往上撩,结果时间一长就定型了,成了一缕倔强的“冲天刘海”。再加上那天太阳特别毒,我一路赶过去已经汗流浃背,整张脸又红又油,拍身份证照的时候都忘记整理自己的发型,到手的照片根··· 查看全文 »

今天起床洗漱完,我就去了村居委会。说真的,好多年没怎么说家乡话了,连“村居委会”这个词用家乡话怎么讲都不知道。跟着导航走到地方,看见一位老奶奶在门口扫地。我想用家乡话问她,结果一开口就成了“普通话夹生饭”:“我问那个老奶奶说……哈给(那个)村居委会……驾尼德这?(是不在这?)” 我自己说完都忍不住笑了,这半普半土的腔调。老奶奶用普通话回了我一句“不知道”。我:“啊……” 然后就懵懵地走了。接着又找到一个党群服务中心,里面空荡荡的,一个人都没有。但外面却很热闹,很多人在看莆田戏。我想着要不等等吧,但天气实在太热了,就先进去坐着了。过了一会儿,一位老奶奶走进去上了二楼,我有点不知所措,欲言又止,不知道该怎么组织语言表达自己的来意。等那位老奶奶再次下来时,手里拿着簸箕和扫把,用家乡话问我:“做什么?你是谁?” 我赶紧说:“锅里脆南(我来找人)。” 老奶奶说:“南德挤老(人在二楼)。”我上去一看,有两个人正在一边喝茶一边聊天,用的也是家乡话。他们看到我,就问我做什么的。我赶紧用普通话说明来意,表达我想入团。其中一个人告诉我:“入团是在学校入的。” 我解释说我已经毕业了。他说那得去找团支书,然后给我描述了一下位置,让我去小学下面一个开家教的房子里找。结果那边家教班太多了,什么韩语培训班、日语培训班……看得眼花缭乱。我只好先回家,问爷爷去哪儿能找到团支书。爷爷直接带我直接就过去了,但人不在。回··· 查看全文 »

我终于亲手改写了故事的起点从童年到少年时代,我的名字是我羞耻感的来源。它成了同学们口中戏谑的外号,成了每次自我介绍时难以启齿的音节。我的校园时光没有肢体暴力,却充斥着让我脸红的哄笑——一种无形却刺人的软暴力,让我逐渐退缩到自己的壳里,害怕新认识的人,恐惧说出自己的名字。成年后,那颗关于“改名”的种子终于发芽。我小心翼翼地向母亲提起,却只得到“很麻烦的”回应。二十二岁那年再次尝试,我说这个名字给我造成了严重的心理阴影,母亲依然认为“只是代号而已,何必在意”。那一刻的无力感,几乎让我放弃。但今年,二十三岁的我,决定独自完成这场自我救赎。其实我也怕麻烦。我甚至想过要不要特意去拜妈祖——作为福建人,这种信仰几乎刻在基因里。但跨越半个省的路程让我退缩,最终选择用更理性方式:测算八字。命理师说我五行急需金水,而现在的名字不仅不补金,反而加重了克制。那些专业的命理词汇我听不懂,却意外地给了我最后推动的勇气。我列了一长串备选:书睿、沐涵、潇然、泓锦...每个都反复斟酌。最终定格在“望舒”二字——源自《离骚》“前望舒使先驱兮”。这个名字既补足了五行所需的金水,更蕴含着光明与引领的美好寓意。中午,我平静地告诉母亲:“我要去改名字了。”这次她没有再阻拦。下午,在公安局,整个过程简单得超乎想象。带着户口本身份证和复印件,开具无犯罪证明,填写表格。不到十分钟,我就完成了这场延续十余年的抗争。走出派出所时,阳··· 查看全文 »

昨天我把博客的友链页面彻底翻新了一遍。最初的想法是直接用函数配合正则表达式来动态生成友链列表——就像之前看到那篇《用函数正则表达式来实现友链》里写的那样。但实际做的时候,发现输出总是会多出一些空的 p 标签,怎么调都去不掉。这些多余的空标签直接打乱了 Grid 布局的节奏,排版变得乱七八糟。我对着代码琢磨了半天,正则也反复改写了几版,但还是没搞定。说到底,PHP 不是我的舒适区,硬刚下去也只是浪费时间。于是,我果断换了一条路:改用 typecho 后台的“主题外观配置”来实现友链的录入和展示——虽然没那么“程序感”,但至少稳定,不容易崩。不过,新的问题又来了:一旦友链数量多了,整个页面就显得特别拥挤,尤其是底部还同时放着“友情链接”和“网站安排表”两个模块,它们紧紧挨在一起,像是暗中谋划什么神秘事件似的,视觉效果非常局促,阅读体验也打了折扣。所以我就在想,是不是可以再往前走一步?比如用 Layui 这类轻量级的前端框架,重新设计一下主题配置的界面?不仅可以分组收纳、折叠展开,还能支持拖拽排序、按分类筛选……那样的话,不管友链再多,也能保持整洁和灵活。或许接下来真可以试试看。结果如下图。教程已经丢到知乎里了,感兴趣的朋友可以过去看看layui主题配置